React Nedir ?
React, etkileşimli kullanıcı arayüzü oluşturmayı zahmetsiz hale getirir. Siz uygulamanızdaki her bir durum için basit görünümler tasarlarken, React da verileriniz değiştiğinde sadece doğru bileşenleri etkili bir biçimde günceller ve yorumlar.

React, etkileşimli kullanıcı arayüzü oluşturmayı zahmetsiz hale getirir. Siz uygulamanızdaki her bir durum için basit görünümler tasarlarken, React da verileriniz değiştiğinde sadece doğru bileşenleri etkili bir biçimde günceller ve yorumlar.
Bu ne kardeşim diyor olabilirsiniz şu an o zaman bir de şu şekilde anlatıyım size.

React diğer bir adıyla React.js bir JavaScript kütüphanesidir. Facebook tarafından 2013 yılında geliştirilip piyasaya sürülmüştür. Facebook’un bu kütüphaneyi geliştirmesindeki asıl amacı kullanıcı sayısıyla birlikte artan sunucu yükünü istemci(yani tarayıcı) tarafına aktararak hem sunucularını rahatlatıp hem de anlık güncelleme işlemlerini bu kütüphane ile yapmaya sağlamaktır.
Peki web projelerimizde React’ı nasıl kullanırız ?
React’ı iki farklı şekilde kullanabilirsiniz
Yöntem 1
Aşağıda size vermiş olduğum script taglarını html sitenizin en altına yapıştırarak React’ı web projenize dahil etmiş olucaksınız
1
2
3
4
5
6
7
8
9
10
<script
crossorigin
src="https://unpkg.com/react@16/umd/react.development.js"
></script>
<script
crossorigin
src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"
></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
Yöntem 2
Bu yöntem öncekine göre biraz daha karışık zor gibi gelebilir fakar hiç öyle gözüktüğü gibi zor değil. Öncellikle bilgisayarınızda npm’in kurulu olması gerekiyor eğer kurulu değil ise https://nodejs.org/en/download/ adresinden gerekli olan setup’ı indirerek dakikalar içerisinde npm’i kurabilirsiniz.
Kurulum tamamlandıktan sonra CMD, PowerShell, Bash, Terminal gibi araçlardan herhangi birini açıp npm -v yazıp enter tuşuna bastığınızda aşağıdaki görseldeki gibi versiyon numarasını gördüyseniz kurulum başarılı bir şekilde tamamlanmış demektir.

NPM’in hangi versiyonunun kurulduğunu da öğrendiğimize göre React’ı artık kuralım değil mi ?
1
cd desktop
Yukarıda görmüş olduğunuz komut ile masaüstü dizine giriyoruz
1
npx create-react-app ilkReactProjem
Bu kod ise React.js’in tüm gerekli dosyalarını masaüstünde ilkReactProjem isminde bir klasör içerisine yükleyerek bizlere herşeyi hazırlıyor.
1
2
cd ilkReactProjem
npm start
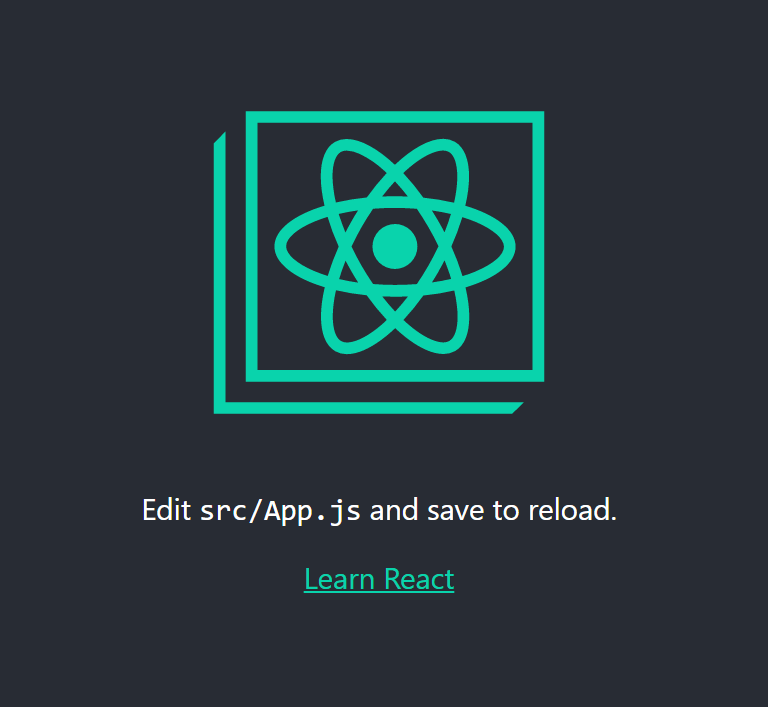
Son olarak bu 2 kod bloğunu sırasıyla çalıştırarak ilkReactProjem klasörü içerisine girip projemize start veriyoruz ve tarayıcımızdan http://localhost:3000/ adresine girip projemize bakabiliriz. Karşınızda aşağıdaki gibi bir sayfa çıkması lazım eğer çıkmadıysa size anlattığım adımları tekrardan denemenizi öneririm.

React için daha detaylı bilgi için kendi sitesini sizlere tavsiye ederim. https://tr.reactjs.org/